Best practices for contact forms – data entry

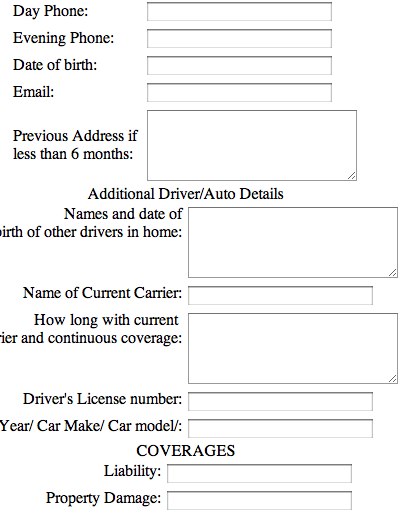
I am working with a client right now who is an independent insurance broker. We are working reworking his landing pages. To the left you can see the “before” of a portion of his contact form. The objective of this landing page is to collect sufficient information about the website visitor for a member of my client’s staff to be able to contact that person with a selection of insurance quotes. As you can see, the form asks the right questions but do you notice something interesting about the form? If you responded that you notices that each question type on the form is the same, you guessed right. On his current form, each question has a simple data entry box. Those boxes are great for names or other open ended questions but for yes/no questions such as whether the visitor wants liability coverage? Not so much.
Before creating a form for your site, you should be carefully think through the response type and offer the right answer mechanism for each question. Why? First, your website viewer look to your data entry form to understand how to answer your question, particularly on unusual questions such as liability coverage. Second, the more flexibility you give users in how the enter data, the more they are able to mess things up. Are you asking someone their state of birth? If you ask me that I could answer Illinois, IL, ILL or il. I can give you a defensible reason for each response but that doesn’t help you to keep your data clean and consistent.
Ok, so what are the lead generation form data entry elements?
Data entry box – an open box for typing text. Every form has these and some (like I showed you above) over use them. These are meant for open ended questions that you have no way of knowing what the person will respond. So, name, email address, address.
Radio buttons – circles that get filled on click. These are used when there is a limited selection of possible responses (yes/no, which of these five options do you like best, etc.). On a single question with radio buttons, only one response can be selected. Ever see radio buttons used where the user can select multiple responses? I have as well, and those people are doing it wrong.
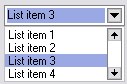
Drop down menu – menus that drop when clicked. Like with radio buttons, drop down menus should only allow one response. These are used when there are a closed set of options but you can knowledgeably limit the options. The state example is a great use for these. Yes, there are 50 states (and some US territories) but you know the possible options.
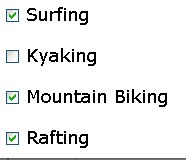
Check boxes – boxes that show as checked when clicked. These are used for questions where you know in advance the response options and there are multiple possible correct responses. An example might be “what sports interest you?”
So, bottom line, just like knowing with wrench you need to fix that loose screw, you need to know for your contact form which tools to use to get the best answer. Stay tuned for more on what makes a great contact form.
~e

 Radio buttons – circles that get filled on click. These are used when there is a limited selection of possible responses (yes/no, which of these five options do you like best, etc.). On a single question with radio buttons, only one response can be selected. Ever see radio buttons used where the user can select multiple responses? I have as well, and those people are doing it wrong.
Radio buttons – circles that get filled on click. These are used when there is a limited selection of possible responses (yes/no, which of these five options do you like best, etc.). On a single question with radio buttons, only one response can be selected. Ever see radio buttons used where the user can select multiple responses? I have as well, and those people are doing it wrong. Drop down menu – menus that drop when clicked. Like with radio buttons, drop down menus should only allow one response. These are used when there are a closed set of options but you can knowledgeably limit the options. The state example is a great use for these. Yes, there are 50 states (and some US territories) but you know the possible options.
Drop down menu – menus that drop when clicked. Like with radio buttons, drop down menus should only allow one response. These are used when there are a closed set of options but you can knowledgeably limit the options. The state example is a great use for these. Yes, there are 50 states (and some US territories) but you know the possible options. Check boxes – boxes that show as checked when clicked. These are used for questions where you know in advance the response options and there are multiple possible correct responses. An example might be “what sports interest you?”
Check boxes – boxes that show as checked when clicked. These are used for questions where you know in advance the response options and there are multiple possible correct responses. An example might be “what sports interest you?”