What is sticky navigation?
One trend I started to see last year that I really like is sticky navigation. Just to make sure everyone is with me… Your navigation is the bar (usually along the top or the left side of a your website) that directs users to different parts of your website.
So what sticky navigation does is to make the navigation “stick” to the top of the page instead of scrolling off the page. Think freeze panes in Excel. Want to try it out? If you are on my website, scroll down the page while reading this blog post and watch the navigation along the top. The rest of the page will scroll but the navigation will stay “stuck” to the top.
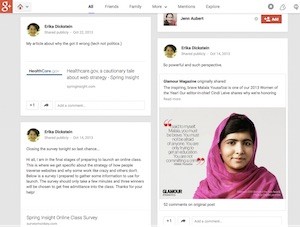
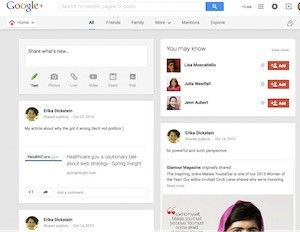
You may already be using some “sticky” site without even realizing it. A good sticky menu doesn’t bowl you over with its cleverness. It just quietly makes your user experience easier. Often a sticky top menu will “truncate” as you scroll down. Take a look at Google + below:
- As you review a site, if get to the bottom and want to go somewhere else within the site, the navigation is right there to play with.
- If the navigation has some indicator for where you are (e.g., one the menu”current” page is a different color) you are always know what page on the site you are viewing without having to scroll back up.
- User experience designer Hyrum Denney conducted a study comparing the amount of time users spent completing the same tasks on sticky versus traditional navigation. The test subjects performed 22% faster on the sticky sites and preferred the sticky sites “without knowing why.”
I don’t love every trend, but this is one that I hope catches on with all sites.